Portfolio site
Besides the obvious pieces on your freelance web identity like popular professional networks, the hiring companies and client would want to see your personal and unique portfolio website. Freeturn offers a quickly configurable yet sufficient way to build the summary presentation of your experience and project portfolio.
Please make sure you at least briefly read the wagtail's editor's guide, so you understand the basic concepts of editing content with Wagtail CRM.
Home

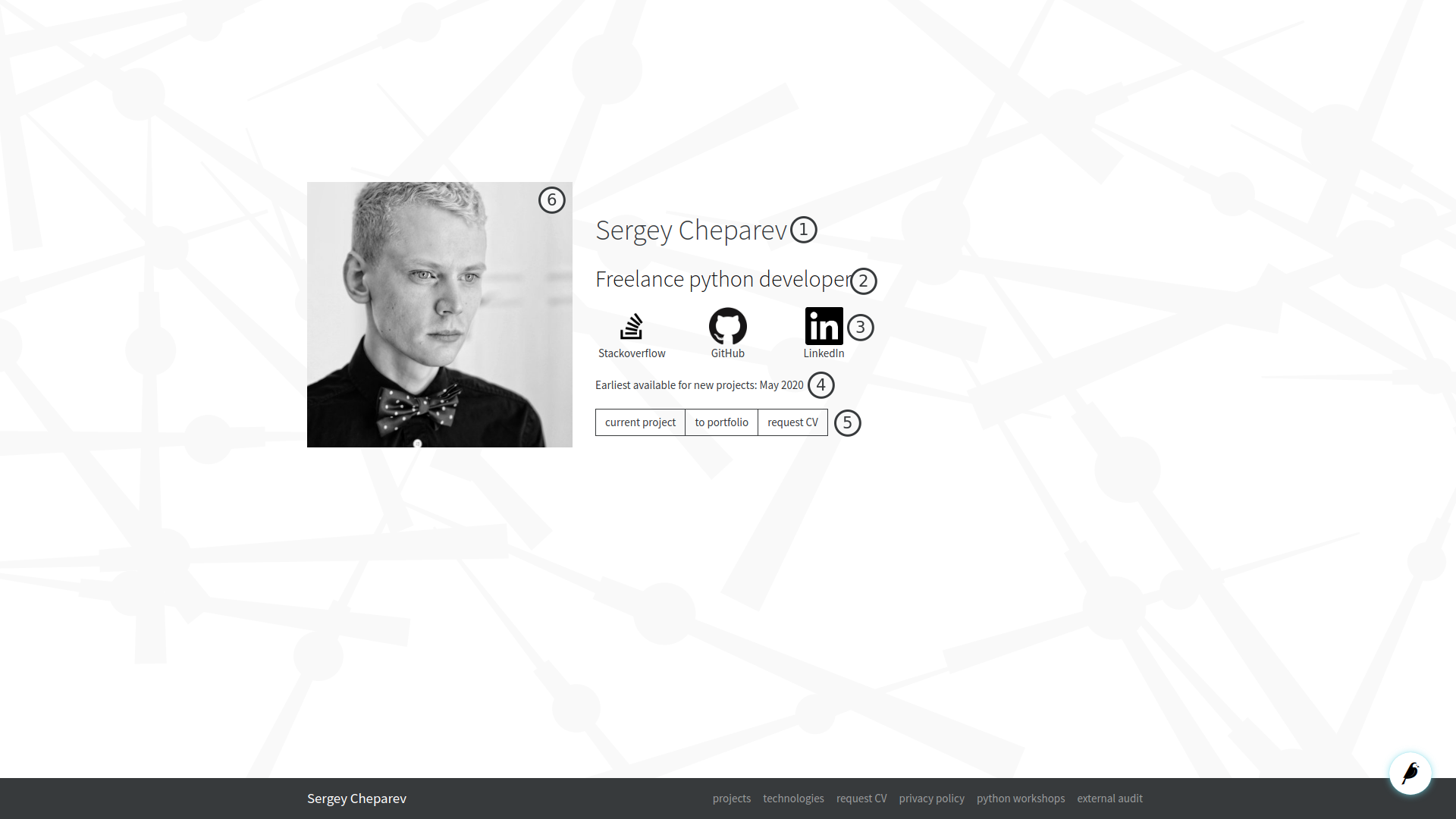
This is the landing page the visitors of your homepage will be seeing at first. Most of the fields are pretty much self explanatory, yet some elements are calculated on the fly using the data about your current projects.
- title: put your name, like "Mary Poppins"
- claim: put your claim here "Freelance baby sitter"
- social links block: configure your web identity here. Github, stackoverflow and linkedin are currently supported.
- earliest available block: the next date you accept offers. If left empty, then the next free month beginning is automatically calculated, so your profile looks up to date.
- speed links: speed links are calling the user to action. Current project leads to the last project in your project portfolio, to porfolio encourages visitors to familiarize themselves with your project list and request CV leads directly to the contact form.
- picture: pick the one you think suits best.
Besides that don't forget about the promotion options coming with Wagtail out of the box. Page title will be used by the search engines to represent your page in the search results, and you would probably want it to look pretty.
Project listing

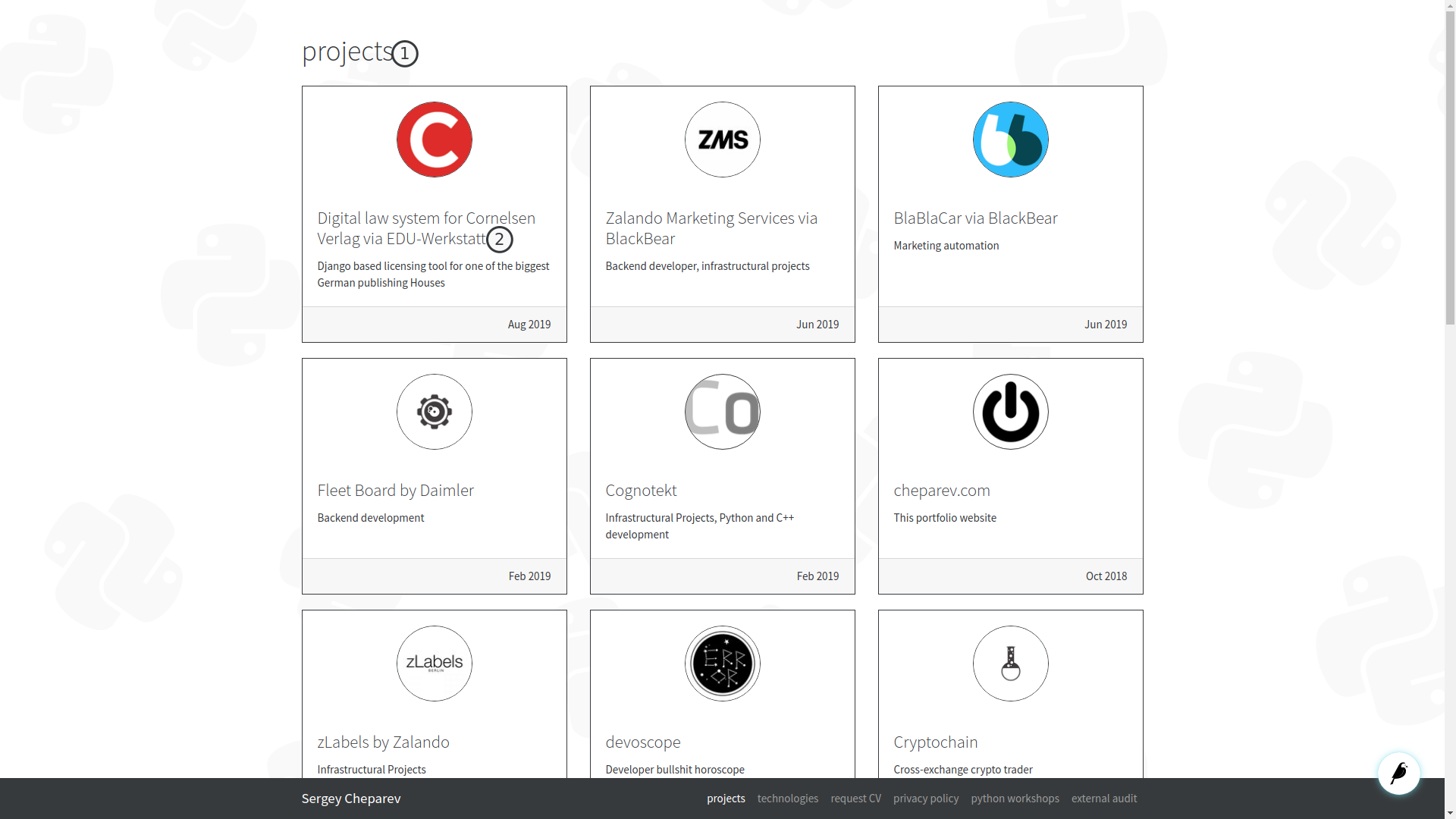
Project listing represents the summary view on your projects. The entries are briefly showing project pages, letting the visitors to get an overall picture of your skills.
There is not much you can customize about it, besides the page title (1) and the summary (2) for each project at the project page editing view.
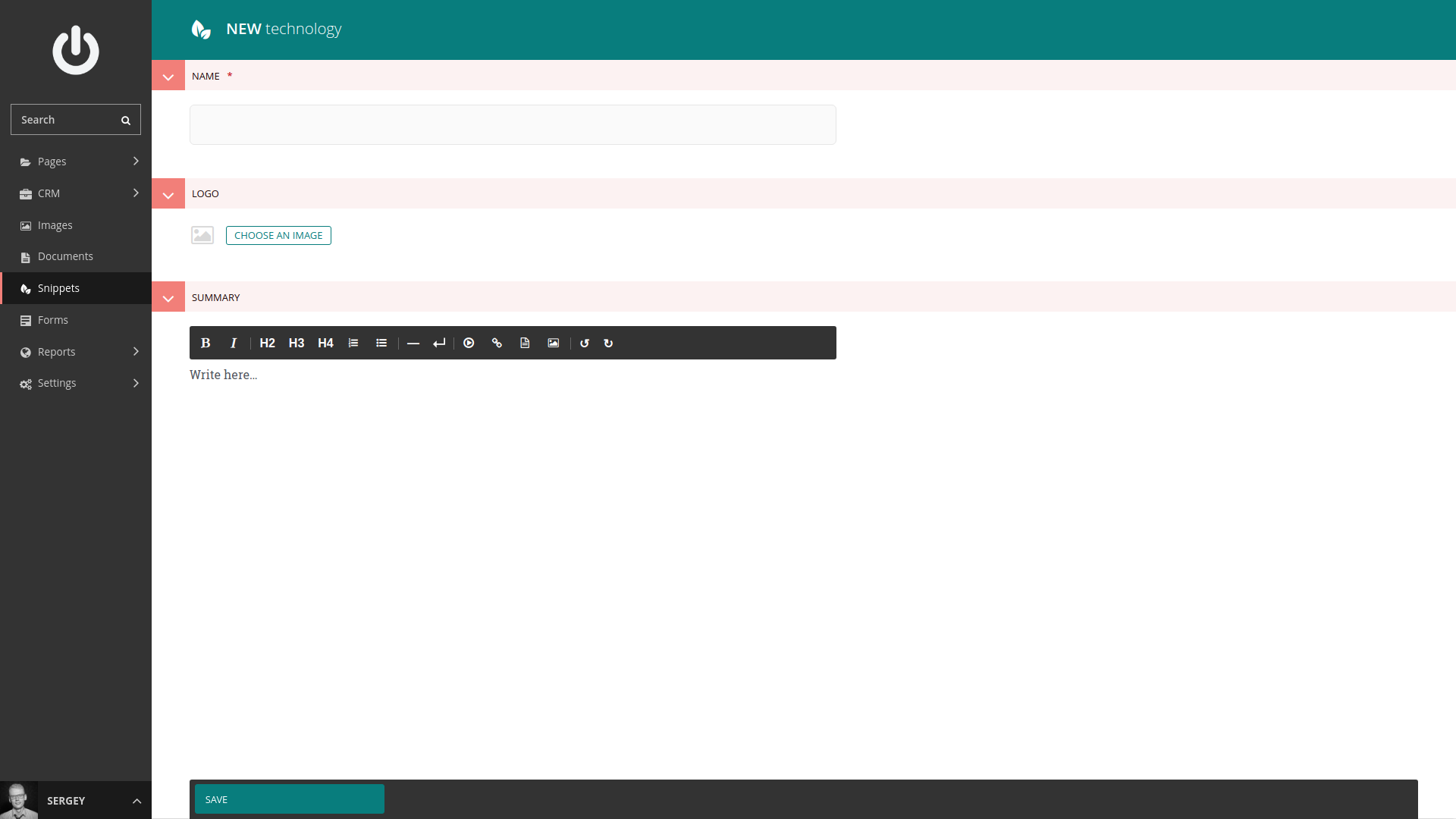
Project page

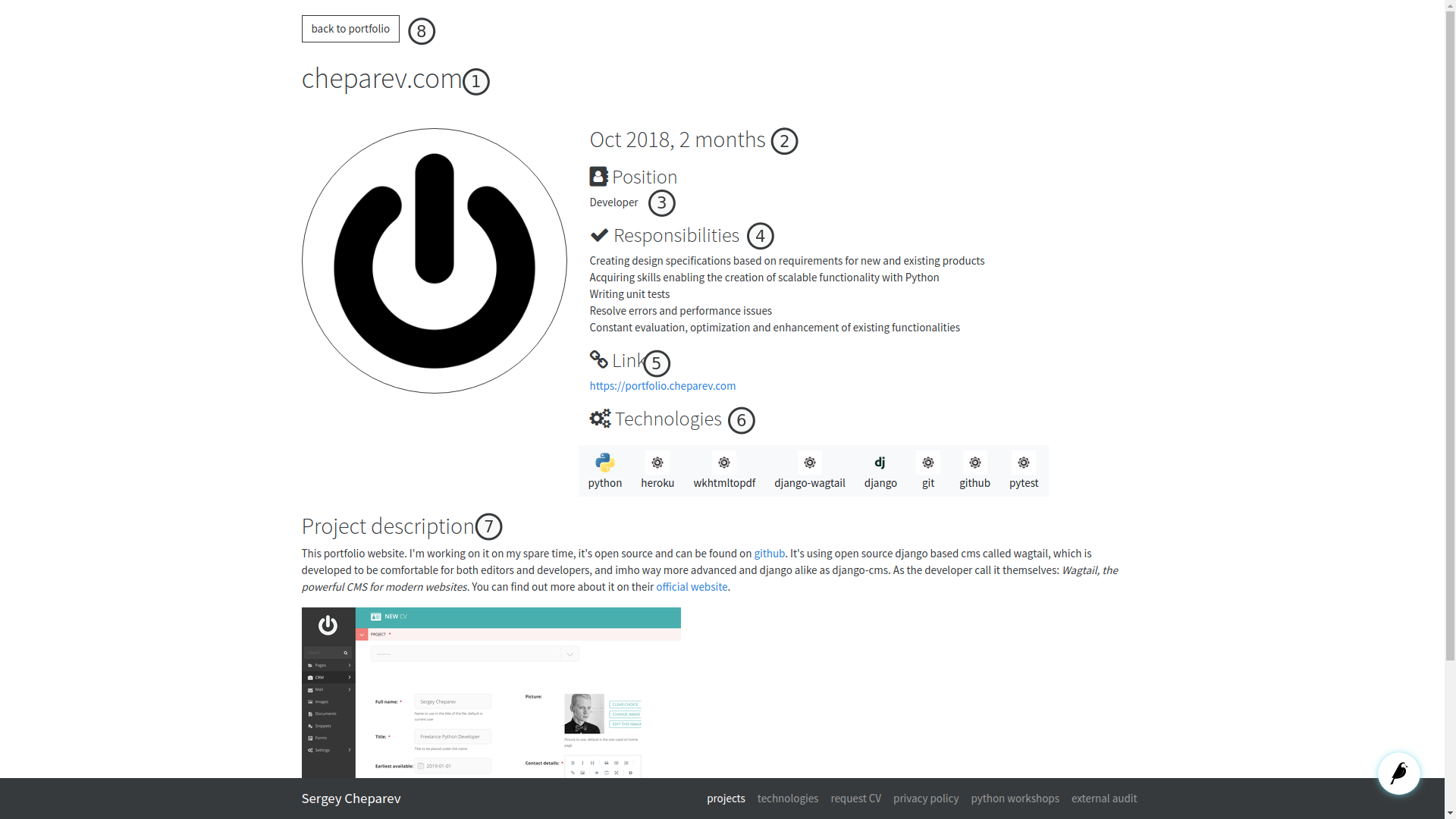
Project page represents a particular project to the visitor. This data is also reused in the CV generation.
- title: the title of the project, as you wish it to be shown in the list and at the title of the page
- start and duration: specify the start and the end date of the project, the length is calculated
- position: your position at that project
- responsibilities: your responsibilities at the project. Those are defined as Wagtail snippets
- link: link to your project, for showcasing your work
- technologies: an important piece of information, also implemented with snippets.
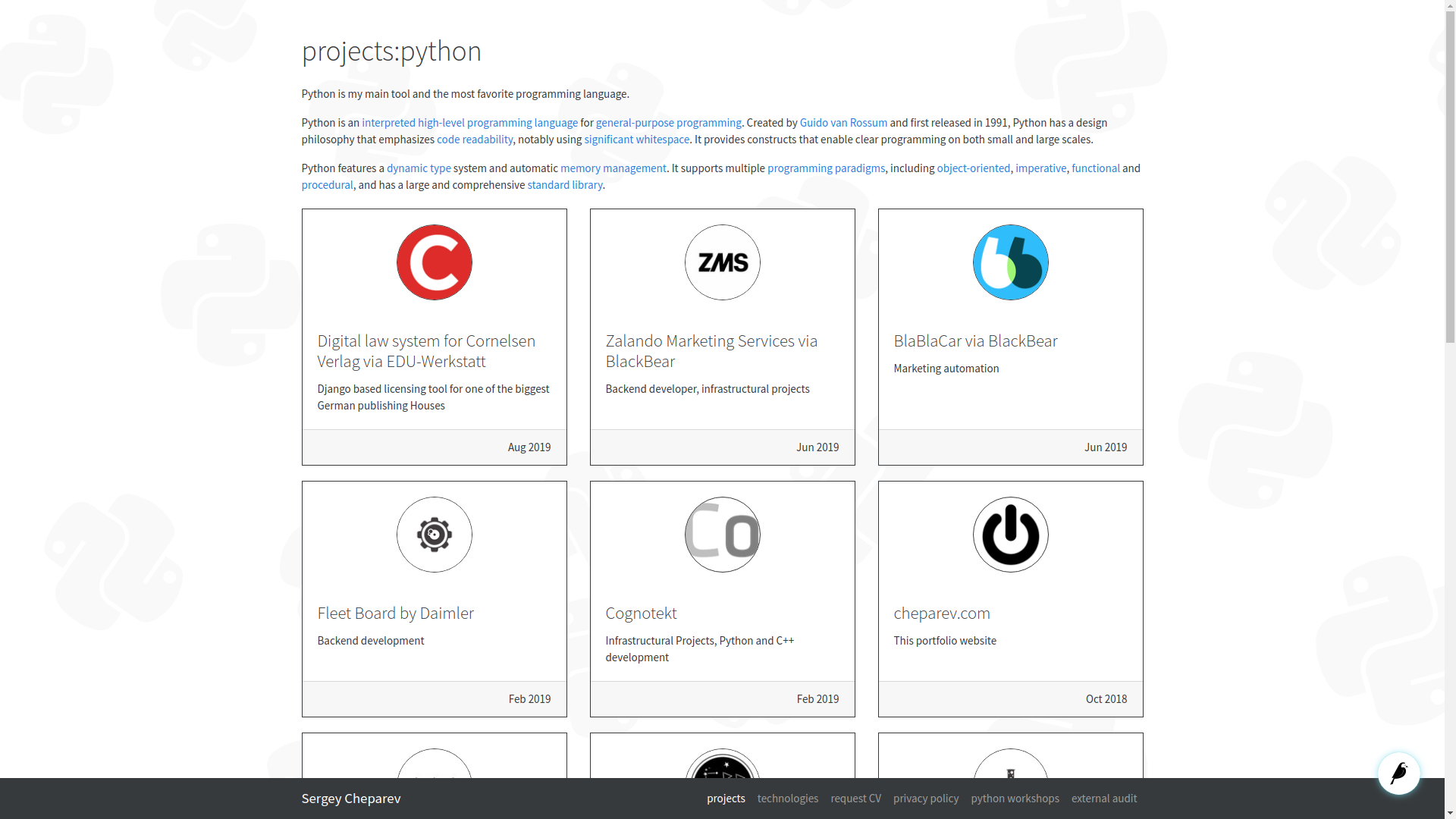
Technologies will be used for CV generation. Clicking on technologies leads to the portfolio view, showing
only projects using this technology and also a brief description, which you specify while adding a technology


- project description: rich text field, where you can put the exhaustive description of your project.
- back to portfolio: the button to get to the overview of the projects.
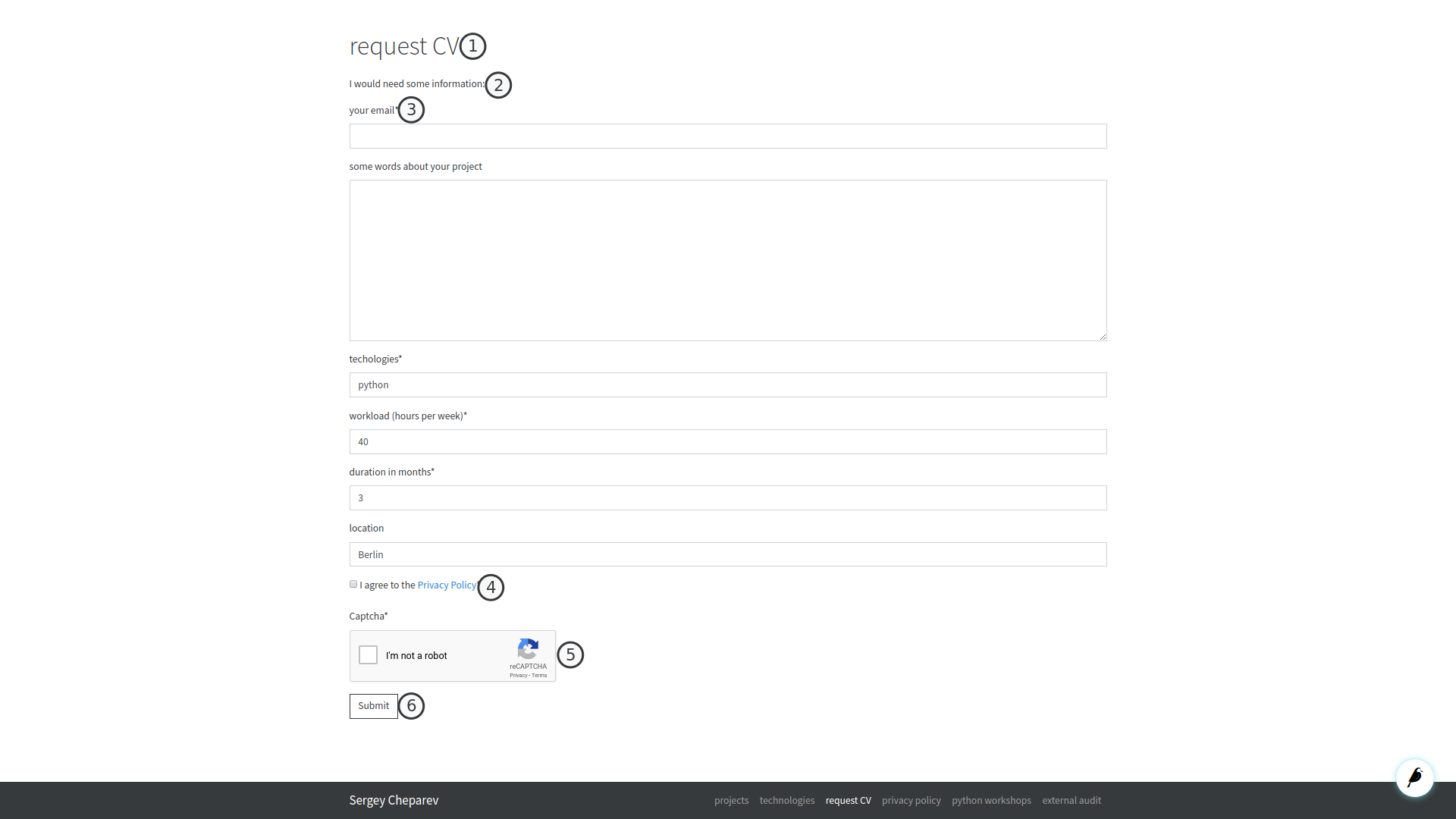
Contact form

Contact form let's your visitors send you a project inquiry - the actual purpose of the whole thing. Here are the elements on the page:
- title: as usual a title of the page
- intro: a free text or call for action, that you want your visitors to read before the submission
- form fields: form fields collecting the information needed for the project inquiry. Consult [wagtail form builder] (https://docs.wagtail.io/en/latest/reference/contrib/forms/index.html) documentation for more information.
- privacy policy: don't forget to link your privacy policy
- captcha: as probably this page is available to all the internets, you'd want to protect it with captcha. Freeturn supports google's recaptcha, configurable over the environment
- submit: submit button
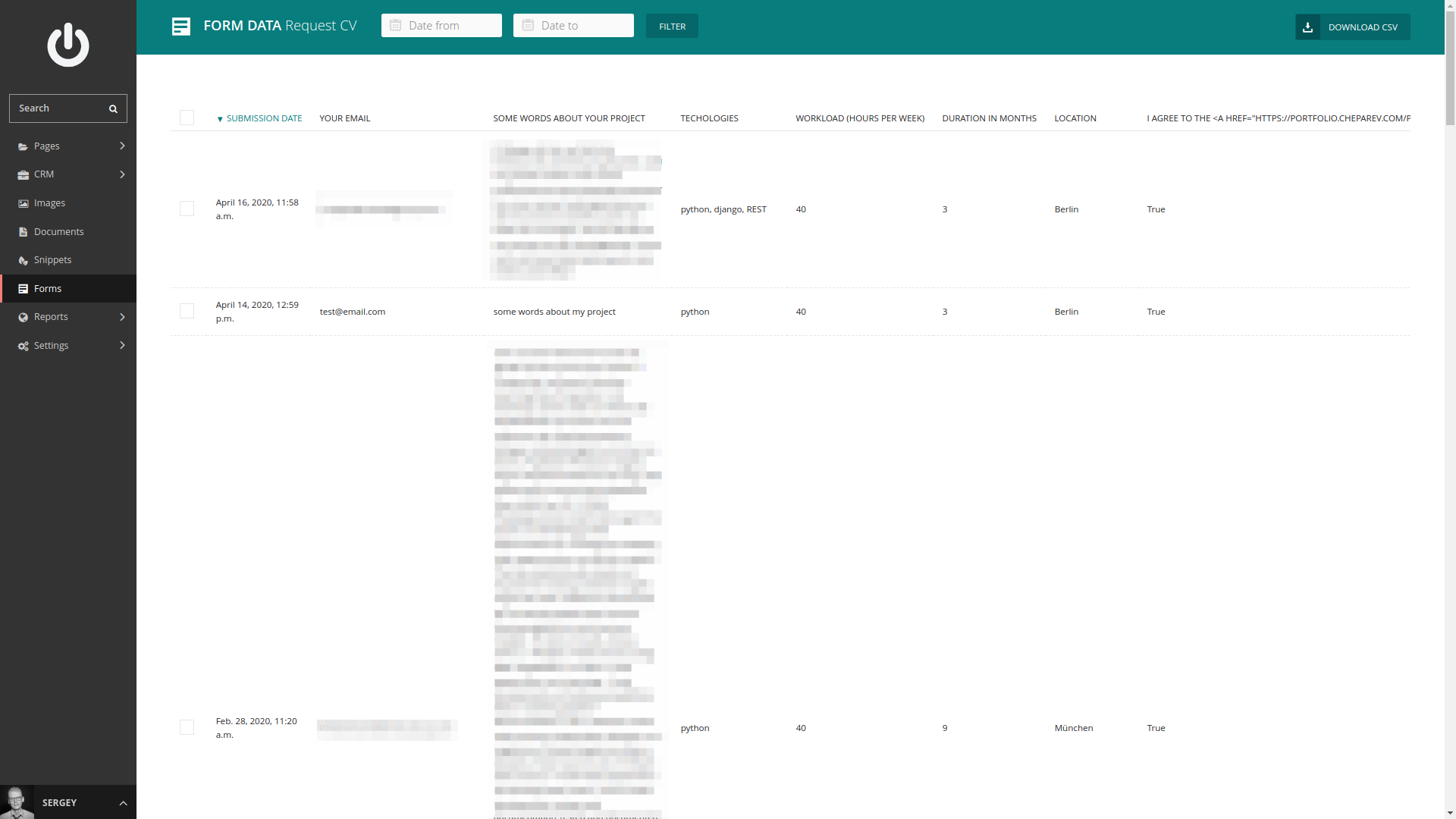
The submitted requirements can be found in the forms view of the admin interface.

Each inquiry would also fire an email notification, so you can answer quickly, find out how to configure emailing.
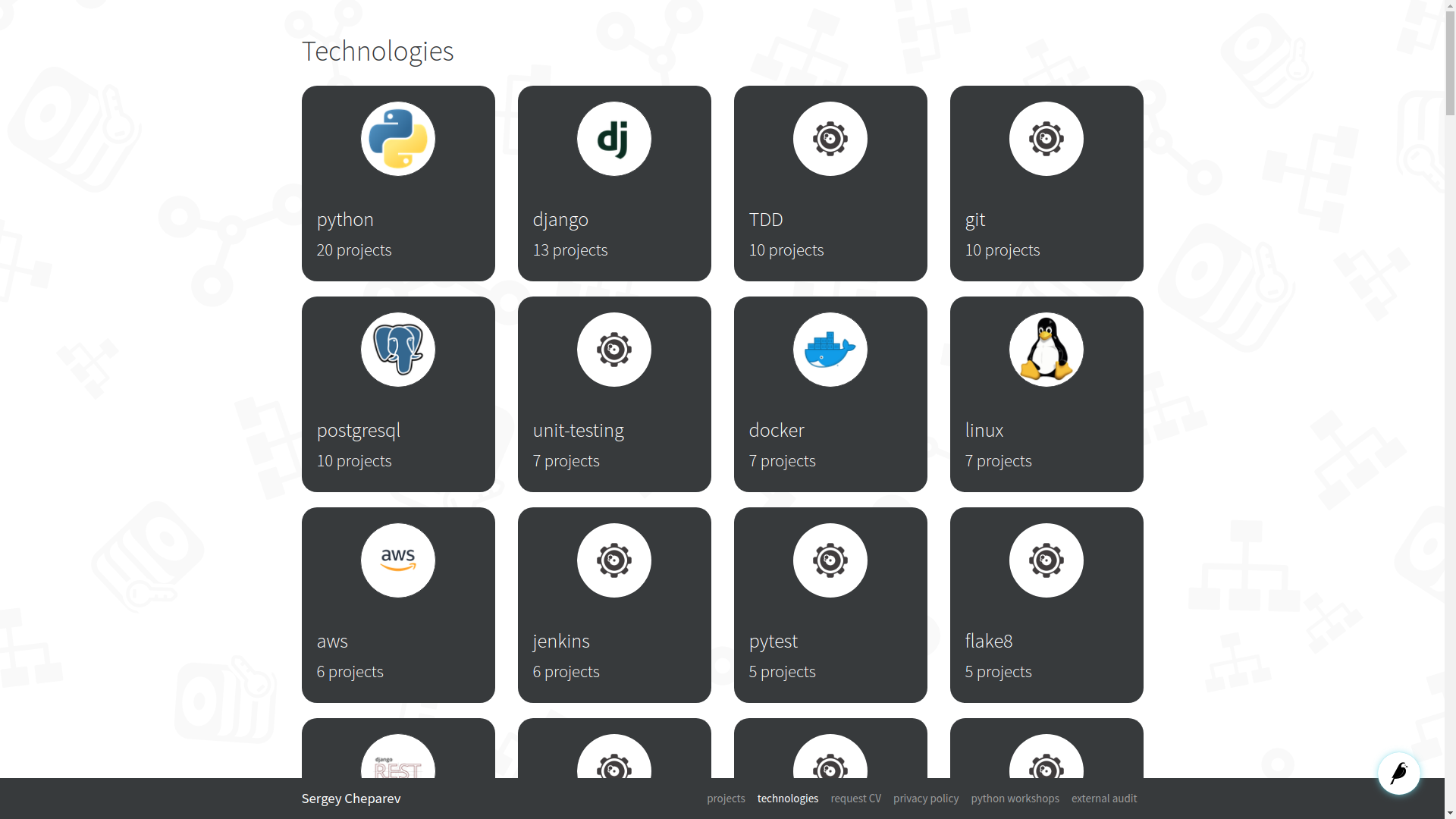
Technologies

Technologies page is listing all the technologies your project pages have mentioned. It also counts how many projects in which technology you've made so far and clicking on a technology tile would lead to the listing of the projects using that technology. The title as usual is customizable.
Page types
In order to make the pages hierarchy logical, the home page is only instantiated once and have portfolio, technologies and form pages as children; portfolio page can only have project pages as children.
Menu
The menu in the footer is currently custom and generates the entries in the following way: portfolio page, technology page and all the forms after them published so far.